draw.io: Advanced Diagram Editor on Sandstorm
By Kenton Varda - 03 Feb 2015
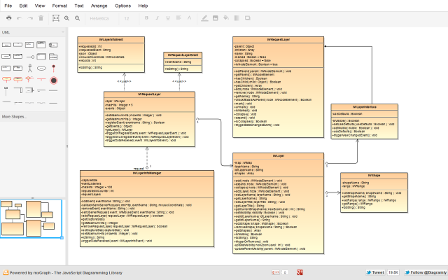
Today we are releasing draw.io, an advanced diagramming editor developed by the folks at JGraph. You can install it on your Sandstorm server from the app list. Or, try it on our demo server now »
As you may recall, draw.io was one of the “Corporate Sponsors” of our Indiegogo campaign, chipping in $4096. Now, they’ve given us an app.
I’m excited about this for three reasons:
First, draw.io is an app I really want to use. I often need to create system design diagrams or UI mockups, and in the past I’ve struggled to find a good tool for these jobs. Local apps are a pain to manage (hard to share, need to make backups, etc.) but the cloud offerings I’ve used in the past were mostly unsophisticated (like Google Drive’s) or required keeping my data on the servers of a company I knew nothing about. With draw.io on Sandstorm, I know where my data lives, I can share it securely, I know the app cannot disappear on me, and I know the app is not secretly mining my data. And as far as functionality goes, it’s more powerful than anything else I’ve used.
Second, draw.io’s Sandstorm port uses the Sandstorm APIs natively, and that makes it start faster and use far fewer resources than other apps. Although Sandstorm apps are web-based, Sandstorm does not actually speak HTTP directly to apps. Instead, it converts incoming requests into Cap’n Proto requests according to the WebSession API. This brings significant security benefits. However, most apps are built on existing HTTP frameworks, and therefore most Sandstorm apps use sandstorm-http-bridge, a small program that runs inside the sandbox and converts incoming WebSession calls back into loopback HTTP requests. This allows these apps to run in Sandstorm with minimal code changes, but it’s a bit inefficient.
draw.io on Sandstorm does not use sandstorm-http-bridge; instead, it implements the Cap’n Proto interfaces directly, avoiding a step. Moreover, this makes the code much simpler – draw.io does not need to include an HTTP server framework at all. The whole server is actually implemented in one C++ file, based closely on our Raw API Sample App. As a C++ program, draw.io’s server also uses only a couple megabytes of RAM, whereas most apps written in dynamic languages use on the order of 100MB – this means that on our upcoming managed hosting service, draw.io will use almost no compute units.
Third, draw.io is our third app whose Sandstorm port is maintained directly by the upstream authors, joining LibreBoard and EtherCalc. Ports maintained by upstream authors tend to be higher-quality and get more timely updates, since it’s tough for us to closely track our 20+ app ports while working on Sandstorm itself. (Speaking of which, this week is App Update Week: we’ll be refreshing most of our app ports to their latest versions. Today we published updates to GitLab, GitWeb, MediaWiki, Groove Basin, and Telescope. We’ll talk more about this in another blog post later this week.)
It’s worth noting that draw.io is our first proprietary app. It’s “free as in beer”, but the code is not open. For many people, as long as they have control of the server, whatever gets the job done is fine. But, we know some of you would prefer to use only Free / Open Source Software. To that end, we’ve implemented a new filtering feature on our app list which allows you to choose to see only open source apps.